Устали искать понятное и подробное объяснение: что такое FSE в WordPress? Мы идём к Вам! Подготовили пошаговое руководство на русском языке от компании Codeable, которая собрала в себе более 20-ти WordPress-агентств по всему миру и более +700 фрилансеров. Начинаем.
Чтобы по-настоящему раскрыть потенциал своего присутствия в Интернете, вы должны обладать способностью плавно редактировать и обновлять свой сайт. Речь идет не просто о создании привлекательного макета или загрузке интересного контента, а о создании динамичного цифрового пространства, которое отражает эволюцию вашего бренда и находит отклик у целевой аудитории.
WordPress, ведущая система управления контентом (CMS), представляет собой интуитивно понятную платформу, позволяющую частным лицам и компаниям создавать и управлять своими сайтами с непревзойденной гибкостью. Однако она может быть не слишком понятной для непрофессионалов, которые ищут конструкторы No-code (без кода) для расширения своего присутствия в сети.
Хорошая новость: вам не нужно быть мастером кодирования или техническим гуру, чтобы эффективно редактировать свой сайт WordPress. Благодаря возможности полного редактирования сайта (FSE) и огромному количеству плагинов даже нетехнические пользователи могут взять на себя ответственность за редактирование своих сайтов.
Будь вы блоггером-одиночкой, владельцем малого бизнеса или частью крупной корпорации, к концу этого руководства вы будете знать все, что нужно знать о FSE (полном редактировании всего сайта) WordPress.
Обзор полного редактирования сайта WordPress (FSE)
Прежде чем мы узнаем, что такое FSE, давайте вначале объясним, что такое проект WordPress Gutenberg.
Проект Gutenberg в WordPress связан со значительной переработкой и переосмыслением интерфейса редактора WordPress. До появления Gutenberg в WordPress использовался классический текстовый редактор, основанный на простой текстовой области, в которой пользователи могли вводить свой контент, используя комбинацию текста и HTML.
Однако по мере развития веб-дизайна и создания контента классический редактор стал казаться немного ограниченным в плане создания богатых, динамичных и сложных макетов без использования дополнительных плагинов или пользовательского кодирования.
Именно поэтому проект Gutenberg представляет собой революционную смену парадигмы в сфере создания и публикации сайтов WordPress. Это четырехфазный план, состоящий из следующих этапов:
- Редактирование с помощью редактора блоков Gutenberg.
- Персонализация (включая полное редактирование сайта и темы на основе блоков).
- Сотрудничество.
- Многоязычный.
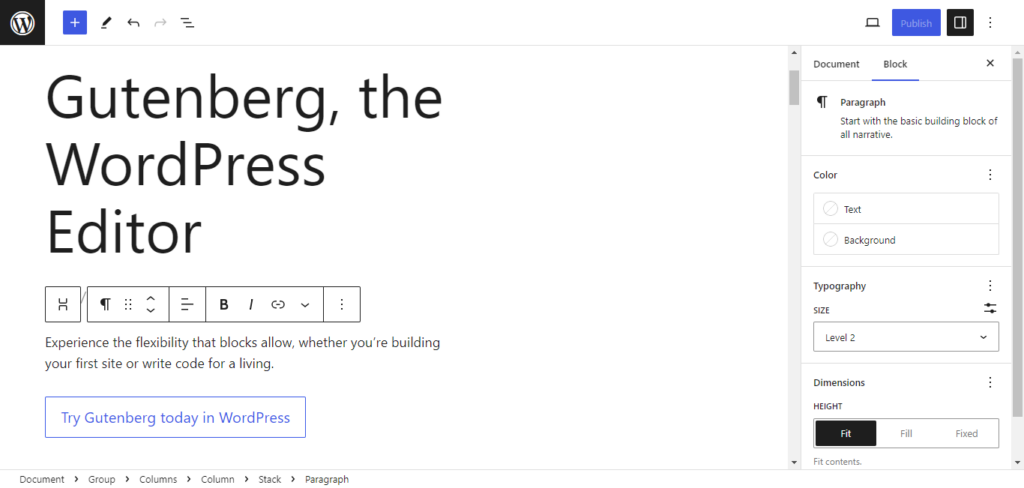
Первый этап этого начинания, блочный редактор Gutenberg (официально представленный в WordPress 5.0), заменяет классический редактор системой на основе блоков.

Он позволяет пользователям создавать контент, организуя его в блоки, которые могут представлять собой отдельные элементы, такие как абзацы, изображения, заголовки, списки, цитаты и многое другое. Этими блоками можно легко манипулировать, настраивать и перемещать по странице, предоставляя пользователям более наглядный и интуитивно понятный способ создания контента.
Редактор Gutenberg также упрощает интеграцию мультимедийных элементов, встраивание контента из различных источников (например, видео с YouTube, сообщения в Twitter и т. д.) и работу с различными типами контента — все это в едином и последовательном интерфейсе.
Этот блочный подход позволяет как случайным блоггерам, так и профессиональным разработчикам сайтов создавать динамичный и увлекательный контент, не прибегая к кодированию или сторонним плагинам для базовых функций макета.
С выходом WordPress 6.3.1 проект переходит на вторую стадию, которая включает в себя полное редактирование сайта.
Что такое полное редактирование сайта (FSE)
Полное редактирование сайта (FSE) — это новый значительный подход, цель которого — сделать настройку сайта еще на один шаг дальше, предоставив пользователям инструменты для настройки и оформления целых сайтов, включая верхние и нижние колонтитулы, боковые панели и другие глобальные элементы, с помощью визуального и интуитивно понятного интерфейса.
По сути, FSE дает пользователям WordPress возможность достичь такого уровня настройки и творческого контроля, который раньше было сложно достичь без технических знаний. Это значительный шаг к упрощению процесса создания и оформления сайтов на платформе WordPress.
FSE позволяет использовать следующие новые функции настройки для более полного редактирования веб-сайта:
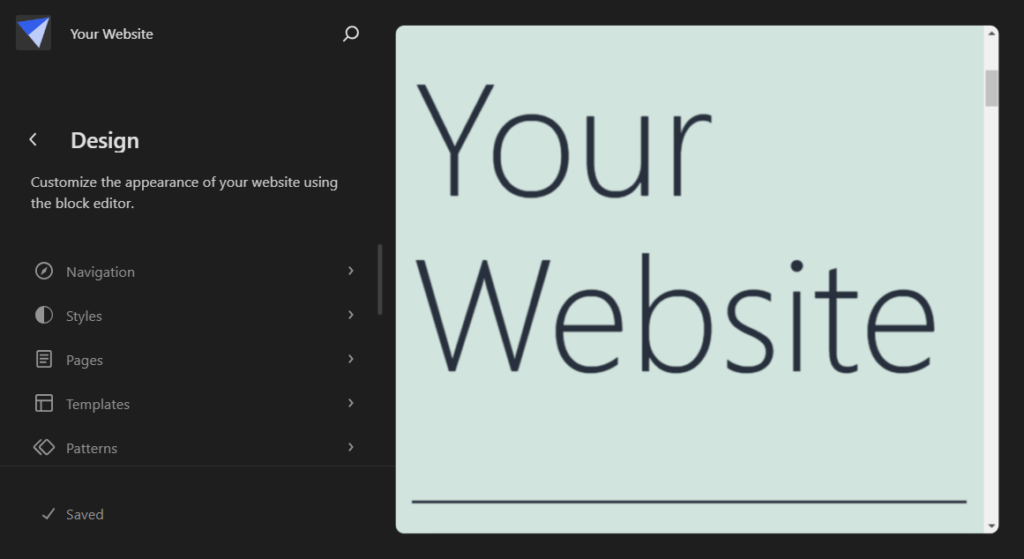
- Редактор сайта: Новый интерфейс, в котором вы можете визуально проектировать и настраивать макет и структуру всего сайта.
- Блочные темы: Блочные темы — это наборы заранее разработанных шаблонов, частей шаблона и стилей блоков, которые определяют общий вид и макет вашего сайта. В отличие от традиционных тем, блочные темы сосредоточены на создании структуры для вашего контента с настраиваемыми макетами блоков.
- Глобальные стили: Это набор настроек дизайна, которые определяют визуальный облик всего сайта. Эти настройки включают типографику (стили и размеры шрифтов), цвета, интервалы и другие стилистические элементы.
- Настройка шаблонов и частей шаблона: FSE позволяет создавать, редактировать и располагать блоки внутри шаблонов и частей шаблона, обеспечивая тонкий контроль над структурой и внешним видом сайта.
Давайте разберем каждую из этих новых функций подробнее.
FSE редактор сайта
FSE переносит парадигму блочного редактирования, представленную в блочном редакторе Gutenberg, на весь сайт с помощью этого совершенно нового редактора сайта. Это означает, что вместо того, чтобы использовать блоки для отдельных частей контента в посте или странице, вы можете использовать их для оформления и настройки всего сайта.

Редактор сайта предлагает такие преимущества, как:
- Больше гибкости и контроля над дизайном сайта.
- Легкое создание пользовательских макетов.
- Не требуются знания кодирования.
- Более перспективный, поскольку WordPress продолжает развивать FSE.
Однако, чтобы в полной мере воспользоваться преимуществами FSE, вам необходимо использовать блочную тему.
Блочные темы FSE в WordPress
Блочная тема — это тема WordPress, которая полностью построена из блоков. С помощью FSE вы можете использовать эти блоки не только для создания контента в постах, но и для оформления всего сайта. Это обеспечивает большую гибкость и контроль над визуальными элементами вашего сайта.
В отличие от традиционных тем, блочные темы сосредоточены на создании структуры для вашего контента с настраиваемыми макетами блоков. Их можно использовать в качестве отправной точки для создания уникального дизайна сайта, используя возможности блоков.
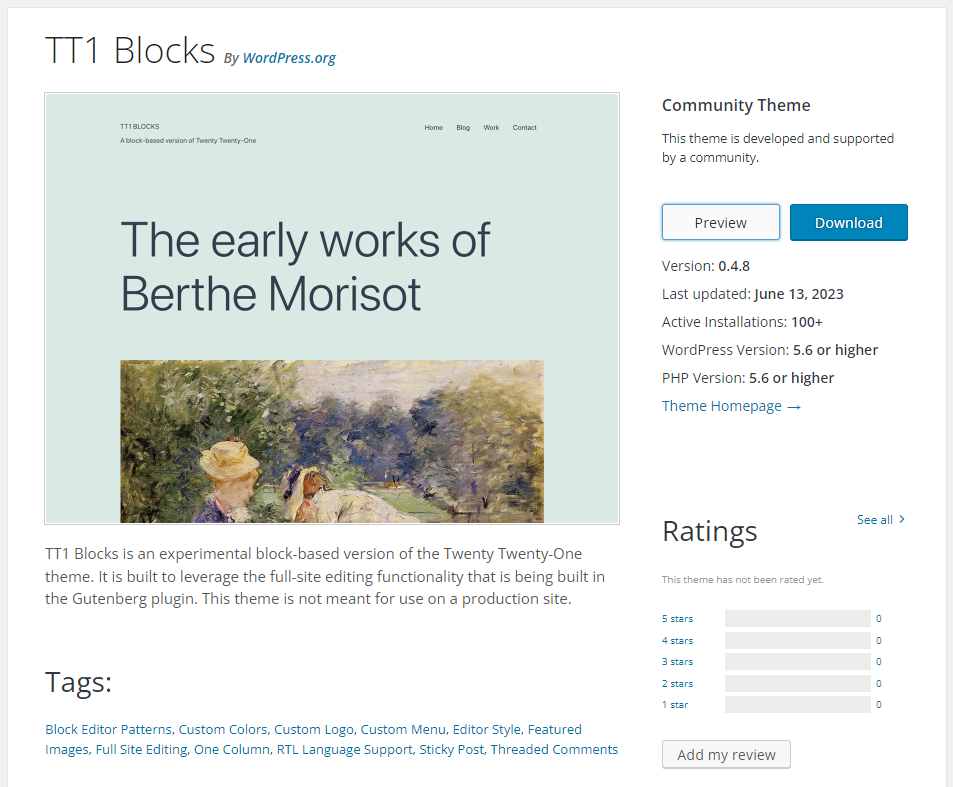
Чтобы иметь возможность редактировать свой сайт с помощью FSE и редактора сайта, вам нужно использовать специально разработанную под FSE блочную тему, такую как TT1 Block; однако вы должны знать, что блочные темы все еще находятся в стадии разработки и тестирования и пока не предназначены для производственных сайтов.
Глобальные стили в FSE WordPress
Глобальные стили — это целостный набор правил и параметров дизайна, которые поддерживают единообразие на всем сайте. Эти стили охватывают широкий спектр элементов, от типографики и цветов до интервалов и расположения. По сути, они служат фундаментом, на котором строится визуальная идентичность сайта.
В отличие от традиционных методов стилизации, предполагающих изменение каждого элемента в отдельности, глобальные стили представляют собой единый подход. Это означает, что изменения, внесенные в глобальные стили, автоматически отражаются на всем сайте, обеспечивая гармоничный и синхронизированный язык дизайна.
Шаблоны FSE и детали шаблонов
Шаблоны служат макетами для различных разделов веб-сайта, определяя их расположение, дизайн и функциональность. Редактирование шаблонов — это динамический процесс, позволяющий пользователям изменять структуру и представление веб-страниц.
Традиционно WordPress полагался на сочетание тем и отдельных конструкторов страниц для управления внешним видом и макетом сайтов. Однако FSE позволяет пользователям персонализировать эти шаблоны, не вникая в сложное кодирование и не обращаясь за специализированной помощью.
При этом «FSE: Полное редактирование сайта» позволяет пользователям WordPress создавать высокотехнологичные и визуально привлекательные сайты, не прибегая к обширному кодированию или использованию сторонних тем. Это значительный шаг вперед в демократизации дизайна сайтов и предоставлении пользователям большего творческого контроля над своим присутствием в сети.
Преимущества полного редактирования сайта для пользователей WordPress, разработчиков и дизайнеров
Для пользователей:
FSE дает пользователям возможность стать собственными дизайнерами сайта WordPress, не требуя при этом никаких знаний в области кодирования. Обычно пользователи полагались на темы и шаблоны, часто сталкиваясь с ограничениями в достижении желаемого внешнего вида и функциональности своих сайтов.
FSE меняет эту парадигму, позволяя пользователям:
- Легко создавать и изменять свои веб-сайты в режиме реального времени.
- Визуализируйте изменения по мере их возникновения, делая процесс создания и редактирования сайтов более интуитивным и приятным.
- Используйте этот цикл обратной связи в режиме реального времени, чтобы стимулировать творческий подход к различным макетам, стилям и размещению контента.
Для разработчиков
Разработчики WordPress могут воспользоваться множеством преимуществ FSE, которые упростят их рабочий процесс и расширят творческие возможности. Благодаря блочному редактированию FSE упрощает процесс создания сложных макетов и функциональных возможностей.
Традиционные проблемы, такие как поддержка совместимости тем и управление пользовательским кодом, снимаются, поскольку FSE предлагает стандартизированную структуру, которая способствует более гладкому сотрудничеству между разработчиками и дизайнерами. Она открывает путь для:
- Уменьшение разрастания кода.
- Повышение производительности сайта.
- Создание пользовательских блоков и шаблонов, предоставляющих пользователям строительные блоки, которые можно смешивать и сочетать, обеспечивая последовательность и способствуя инновациям.
Этот переход от жестких тем к гибким блокам способствует более модульному и эффективному процессу разработки.
Для дизайнеров
Дизайнеры WordPress также могут воспользоваться преимуществами возможностей FSE. На смену традиционной передаче функций от дизайнера к разработчику приходит бесшовное сотрудничество, позволяющее дизайнерам воплощать свои творческие идеи непосредственно в процессе создания сайта.
Визуальная природа FSE устраняет разрыв между проектированием и реализацией, позволяя дизайнерам:
- Посмотреть, как их концепции воплощаются в жизнь без необходимости интерпретации или компромиссов.
- Более эффективная итерация своих идей, точная настройка макетов, типографики и элементов стиля.
- Они легко адаптируют свои проекты для различных устройств и размеров экранов, обеспечивая последовательное и увлекательное взаимодействие с пользователем.
Эта обретенная свобода дизайна повышает общее качество веб-сайтов и позволяет дизайнерам сосредоточиться на создании визуально потрясающих и ориентированных на пользователя цифровых впечатлений.
Сравнение плагинов полного редактирования сайта и конструктора страниц
Привлекательность FSE для WordPress заключается в том, что она способна демократизировать дизайн веб-сайтов. Предприятия, особенно небольшие, с ограниченными ресурсами, могут воспользоваться этим подходом, чтобы избавиться от необходимости в обширном кодировании или помощи внешних дизайнеров. Это может привести к ускорению сроков выполнения заказа и повышению степени автономии в формировании цифрового стиля бренда.
С другой стороны, плагины для построения страниц (такие как Elementor, Divi и Beaver Builder) сыграли важную роль в устранении пробелов в дизайне для пользователей, не обладающих техническими знаниями. Они предлагают интерфейс drag-and-drop, предварительно разработанные шаблоны и множество опций настройки, которые предоставляют пользователям значительную гибкость.
FSE или Page Builder?
Выбор между FSE и плагинами для построения страниц — это не универсальное решение. Вместо этого компаниям необходимо оценить свои конкретные потребности, ресурсы и знакомство с существующими инструментами.
Для тех, кто ищет комплексное, оригинальное решение для сайта на базе CMS WordPress, гармонично сочетающее контент и дизайн, FSE представляет собой привлекательный путь. Потенциал долгосрочного повышения эффективности и согласованности дизайна делает его достойным внимания претендентом.
Плагины для построения страниц, с другой стороны, предлагают проверенное решение для компаний, которые уже привыкли к своему рабочему процессу и хотят сохранить ощущение непрерывности. Простота использования, разнообразные шаблоны и широкая интеграция со сторонними разработчиками могут повысить производительность в краткосрочной перспективе.
Вот краткий обзор плюсов и минусов плагинов FSE и конструкторов страниц:
| Плюсы | Минусы | |
| Полное редактирование сайта (FSE) | Встроенная интеграция: FSE легко интегрируется в ядро WordPress. Перспективный: Разработанный командой WordPress, он совместим с будущими версиями. Последовательный опыт: Обеспечивает единообразие в работе с темами и плагинами. | Кривая обучения: Требуется понимание парадигмы, основанной на блоках. Ограниченная поддержка тем: Полагается на темы, совместимые с блочным редактором. |
| Плагины для построения страниц | Универсальность: Работайте с широким спектром тем. Устоявшиеся решения: Хорошо зарекомендовавшие себя решения с обширной базой пользователей (например, Elementor, Divi, Beaver Builder). Богатые возможности: Предварительно разработанные шаблоны, элементы, возможности настройки. | Зависимость от плагинов: Сайт зависит от сторонних плагинов. Потенциальная раздутость: Некоторые из них могут добавлять дополнительный код, потенциально снижая производительность сайта. Проблемы совместимости: Не все темы/плагины могут работать без проблем, что может привести к конфликтам. |
Пошаговое руководство по освоению FSE WordPress
Освоение FSE требует времени и практики. Это значительный сдвиг в том, как разрабатываются и настраиваются сайты WordPress, поэтому будьте терпеливы в изучении и адаптации к этой новой функциональности.
- Создайте резервную копию вашего сайта: Всегда имейте резервные копии на случай, если что-то пойдет не так. Используйте плагин, например UpdraftPlus.
- Обновите версию WordPress: Убедитесь, что вы используете последнюю версию WordPress, поддерживающую функцию полного редактирования сайта. Функции FSE могут постепенно появляться в обновлениях, поэтому всегда следите за актуальностью своей установки WordPress.
- Ознакомьтесь с редактором блоков: прежде чем погружаться в FSE, убедитесь, что вам удобно пользоваться редактором блоков. Поймите, как добавлять, располагать и настраивать блоки в редакторе Gutenberg для постов и страниц.
- Выберите совместимую тему: Для FSE требуется тема, поддерживающая его функции. Выбирайте тему, в которой явно указана совместимость с FSE или которая разрабатывается с учетом блочного дизайна, как, например, тема TT1 Blocks.
Блочные темы FSE WordPress

На данный момент блочные темы не предназначены для использования на производственных сайтах, поэтому будьте осторожны.
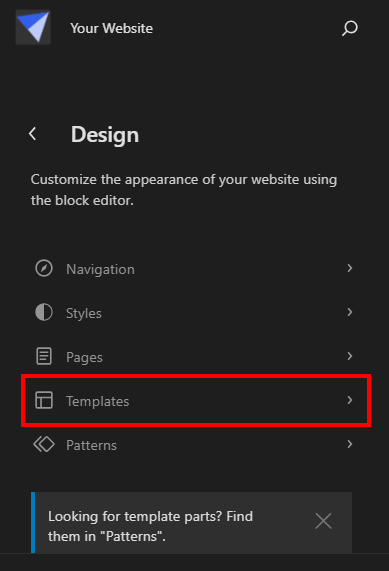
- Получите доступ к полному редактору сайта: Перейдите в раздел Внешний вид > Редактор сайта на панели управления WordPress (вы должны использовать блочную тему и WordPress версии 6.3.1 или новее).

- Понимание блоков для FSE: FSE представляет новые типы блоков, которые выходят за рамки привычных вам блоков контента. К ним относятся части шаблона, заголовок сайта, теглайн сайта, блок навигации, блок запросов и т. д.
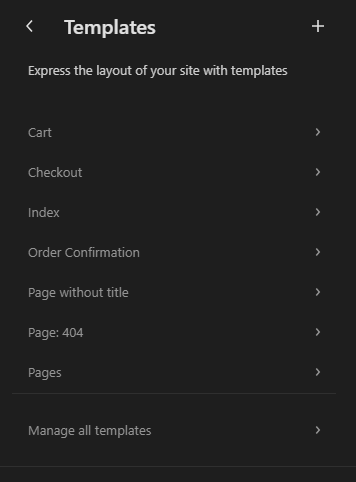
- Изучите возможности редактирования шаблонов: В редакторе сайта вы увидите опции для редактирования различных шаблонов, таких как верхний и нижний колонтитулы, отдельные посты, архивные страницы и т. д. Изучите каждый шаблон, чтобы понять его структуру и потенциальные возможности настройки.
Шаблоны FSE WordPress

- Создавайте и настраивайте шаблоны: Создавайте и редактируйте шаблоны, используя предоставленные блоки. Например, вы можете создать шаблон заголовка с помощью блоков Site Title и Site Tagline. Кроме того, используйте блок «Навигация» для оформления меню сайта.

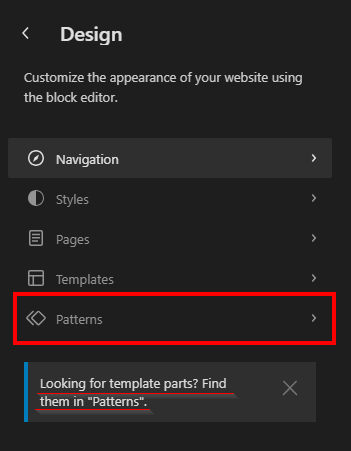
- Работайте с частями шаблона: Части шаблона — это многократно используемые блоки, которые можно включать в различные шаблоны. Например, вы можете создать часть шаблона с призывом к действию (CTA) и использовать ее в разных местах вашего сайта. Создавать, редактировать и настраивать части шаблона можно на вкладке «Шаблоны».

- Используйте блоки запросов и настраивайте стили: Блоки запросов позволяют создавать динамические списки постов или другого контента. Узнайте, как использовать блоки запросов для создания пользовательских списков постов, разделов с тематическим контентом и т. д. Кроме того, с помощью редактора настройте стили сайта в соответствии с вашими предпочтениями, включая цвета, типографику и макет.

- Проверьте отзывчивость: Убедитесь, что ваш дизайн отзывчив и хорошо смотрится на разных устройствах. FSE поощряет дизайн, ориентированный на мобильные устройства, поэтому обратите внимание на то, как ваш сайт выглядит на небольших экранах.
- Экспериментируйте и повторяйте: FSE продолжает развиваться, и в нем могут появиться обновления и улучшения. Экспериментируйте с различными макетами, дизайнами и комбинациями блоков. Не бойтесь повторяться, когда вам станет удобнее работать с инструментами.
- Изучайте ресурсы: Следите за учебниками, документацией и обсуждениями в сообществе, связанными с FSE. По мере развития FSE сообщество WordPress будет делиться советами, рекомендациями и лучшими практиками.
Крайне важно не использовать FSE на живом сайте; подумайте о том, чтобы создать промежуточную среду для экспериментов и убедиться, что все работает так, как нужно. Всегда имейте резервные копии на случай, если что-то пойдет не так.
Текущие ограничения Полного редактирования сайта
К сожалению, как и любая инновационная технология, FSE не обходится без проблем, которые приходится преодолевать разработчикам и пользователям. Среди этих препятствий можно выделить следующие:
- Совместимость тем: Многие существующие темы не предназначены для FSE, что может привести к проблемам с совместимостью. Темы должны быть разработаны или обновлены для полной поддержки функций FSE.
- Кривая обучения: FSE представляет новый способ создания сайтов с помощью блоков и шаблонов, который может оказаться сложным для освоения пользователями, привыкшими к традиционному редактору WordPress.
- Сложность настройки шаблонов: Хотя FSE стремится упростить редактирование шаблонов, создание сложных шаблонов все равно может потребовать глубокого понимания взаимодействия блоков и иерархии шаблонов.
- Отсутствие интеграции сторонних блоков: Интеграция сторонних блоков и плагинов в шаблоны FSE может оказаться сложной задачей из-за развивающейся природы FSE и потенциальных конфликтов.
- Проблемы доступности: Обеспечение доступности контента, создаваемого FSE, для всех пользователей, включая людей с ограниченными возможностями, является важной задачей, требующей решения.
- Оптимизация производительности: Сайты на основе FSE необходимо оптимизировать для повышения производительности, поскольку добавление слишком большого количества блоков или элементов может привести к замедлению загрузки страниц.
Однако, несмотря на эти ограничения, дорожная карта Full Site Editing усыпана потенциальными открытиями, которые могут изменить подход к созданию и настройке веб-сайтов.
Коммерческие возможности и потенциал полного редактирования сайта
FSE создает несколько новых возможностей для получения прибыли и роста для предпринимателей и компаний, таких как:
Разработка и настройка темы
- Пользовательские темы блоков FSE: Разработчики тем могут создавать и продавать пользовательские темы FSE, которые используют весь потенциал функций FSE. Эти темы могут соответствовать конкретным отраслям, нишам или предпочтениям в дизайне.
- Премиальные шаблоны FSE: Предложение премиальных пакетов шаблонов FSE для различных разделов веб-сайтов (заголовки, футеры, целевые страницы и т. д.) может стать прибыльной бизнес-моделью.
- Услуги по настройке шаблонов: Предприятия могут предоставлять услуги по настройке существующих шаблонов FSE в соответствии с брендингом и требованиями клиентов.
Разработка плагинов
- Блоки и расширения FSE: Разработчики могут создавать и продавать плагины, которые добавляют новые блоки и виджеты FSE или расширяют возможности существующих блоков FSE.
- Создание пользовательских блоков: Предложение услуг по разработке пользовательских блоков FSE под конкретные функции может привлечь клиентов, ищущих уникальные возможности.
Образование и обучение
- Курсы и семинары: Опытные пользователи FSE могут предлагать онлайн-курсы, учебные пособия и семинары, чтобы помочь другим научиться эффективно использовать FSE для своих сайтов.
- Консультирование и коучинг: предоставление индивидуальных коучинговых или консультационных услуг для руководства предприятиями в процессе внедрения FSE может быть очень ценным.
- Создание контента и маркетинг:
- Контент с расширенными возможностями FSE: Создатели контента могут предлагать статьи, видеоролики или электронные книги, посвященные созданию контента с использованием FSE, помогая частным лицам и компаниям максимально эффективно использовать эту технологию.
Агентства веб-дизайна
Агентства веб-дизайна могут предложить услуги по разработке дизайна, ориентированного на FSE, создавая для клиентов индивидуальные шаблоны, дизайны и макеты с использованием инструментов FSE.
Тематические рынки
На таких площадках, как ThemeForest, можно разместить множество тем и шаблонов FSE, предоставляя разработчикам тем платформу для продажи своих творений.
Хостинг и управляемые услуги
- Оптимизированный для FSE хостинг: Хостинг-провайдеры могут предложить специализированные пакеты хостинга, оптимизированные для FSE, обеспечивающие бесперебойную работу и совместимость.
- Управляемые услуги FSE: Поставщики управляемых услуг могут взять на себя обновление, обслуживание и устранение неполадок, связанных с FSE, для клиентов.
Интеграция электронной коммерции
Разработчики могут создавать решения на основе FSE для электронной коммерции, повышая визуальную привлекательность и удобство работы с интернет-магазинами.
Возможности фриланса
Фрилансеры могут предложить свои услуги по проектированию, разработке, настройке и устранению неполадок, связанных с FSE.
Вклад в развитие сообщества
Вклад в сообщество WordPress путем создания и обмена блоками, шаблонами и ресурсами FSE с открытым исходным кодом может способствовать накоплению опыта и потенциально привести к появлению других возможностей.
По мере того как Full Site Editing продолжает развиваться и получать все более широкое распространение, компании и частные лица, вкладывающие средства в изучение и освоение его возможностей, смогут позиционировать себя как экспертов в этом инновационном подходе к веб-дизайну и разработке.
Переведено с официального блога компании Codeable
Читайте так же
- Юзабилити WordPress: Как Разработать Эффективный Сайт 2024
- Блочная тема WordPress: как создавать и изменять theme.json
- WordPress Playground — как запустить WordPress в браузере. Доступен импорт/экспорт
- 11 Drag-and-Drop Плагинов для Создания Страниц WordPress
- Elementor AI: Прокачайте WordPress с Интеграцией ИИ в Сфере Веб-Дизайна
Обратная связь
Если у вас возникнут вопросы или потребуется техническая поддержка, не стесняйтесь обращаться. Связаться с нами можно через контактные данные:
- Электронная почта: Пишите нам на info@kowalski.su для подробных запросов или отправки дополнительных материалов. Мы обеспечиваем оперативный ответ и всестороннюю информацию.
- Телефон: Звоните на номер +7 (906) 825 44-41 для немедленной помощи или консультации. Рабочие часы с 7:00 до 15:00 (МСК).
- Telegram: Для быстрой связи используйте наш Telegram-канал @ivan_zh. Идеально подходит для получения оперативных ответов.
Откройте новые возможности с интеграцией WordPress и Bitrix24
Отличных вам сайтов!